自身でデザインしたページに商品を表示する
※2011年4月1日にページ設定の詳細を追加しました。
ショップサイト運営では、同じデザインだけどカテゴリーによって表示する商品一覧を変えたいという要望は多いです。
この場合、同じデザインのページをたくさん作成し、各々で表示するカテゴリーを設定するという作業が入ります。
SOY Shopでは最初に商品一覧ページのベースになるテンプレートを作成してから、そのテンプレートをベースにカテゴリー別商品ページを作成するという手順になります。
そこで今回は、SOY Shopでのテンプレートの作成方法を説明します。
HTMLのソースコードに商品一覧を表示するコードを記述することについて。
始めにデザインに関係するイメージファイルやCSSファイルをサーバ内の任意の場所に配置します。
続いて、
追加したテンプレートにHTMLを記述します。
今回はこのデザインに組み込みます。
このページで商品情報を表示する箇所をHTMLの中から探します。
<h3 class="title">商品一覧</h3>
<div id="item" class="clearfix">
<div class="itemlist">
<p><a href="商品のURL"><img src="商品の画像"></a></p>
<dl>
<dt><a href="商品のURL">商品名</a></dt>
<dd>商品の価格</dd>
</dl>
<p class="cart_btn"><a href="カート">カートに入れる</a></p>
</div>
</div>
</div>
まずは商品情報に当たるものをブロックで囲みます。
<h3 class="title">商品一覧</h3>
<div id="item" class="clearfix">
<!-- block:id="item_list" -->
<div class="itemlist">
<p><a href="商品のURL"><img src="商品の画像"></a></p>
<dl>
<dt><a href="商品のURL">商品名</a></dt>
<dd>商品の価格</dd>
</dl>
<p class="cart_btn"><a href="カート">カートに入れる</a></p>
</div>
<!-- /block:id="item_list" -->
</div>
</div>
block:id="item_list"で囲った部分が各商品として、商品分だけ繰り返し表示されます。
次に商品情報として表示したいものを追加します。
<h3 class="title">商品一覧</h3>
<div id="item" class="clearfix">
<!-- block:id="item_list" -->
<div class="itemlist">
<p><a cms:id="item_link"><img cms:id="item_small_image" /></a></p>
<dl>
<dt cms:id="item_name">商品名</dt>
<dd cms:id="item_price">商品の価格</dd>
</dl>
<p class="cart_btn"><a cms:id="item_cart_link">カートに入れる</a></p>
</div>
<!-- /block:id="item_list" -->
</div>
</div>
以上のコードを入力したら、テンプレート作成は終了です。
さっそく作ったテンプレートでページを追加してみましょう。
(画像をクリックしたら、拡大表示します)
サイト管理を選択して、商品一覧ページを追加してください。
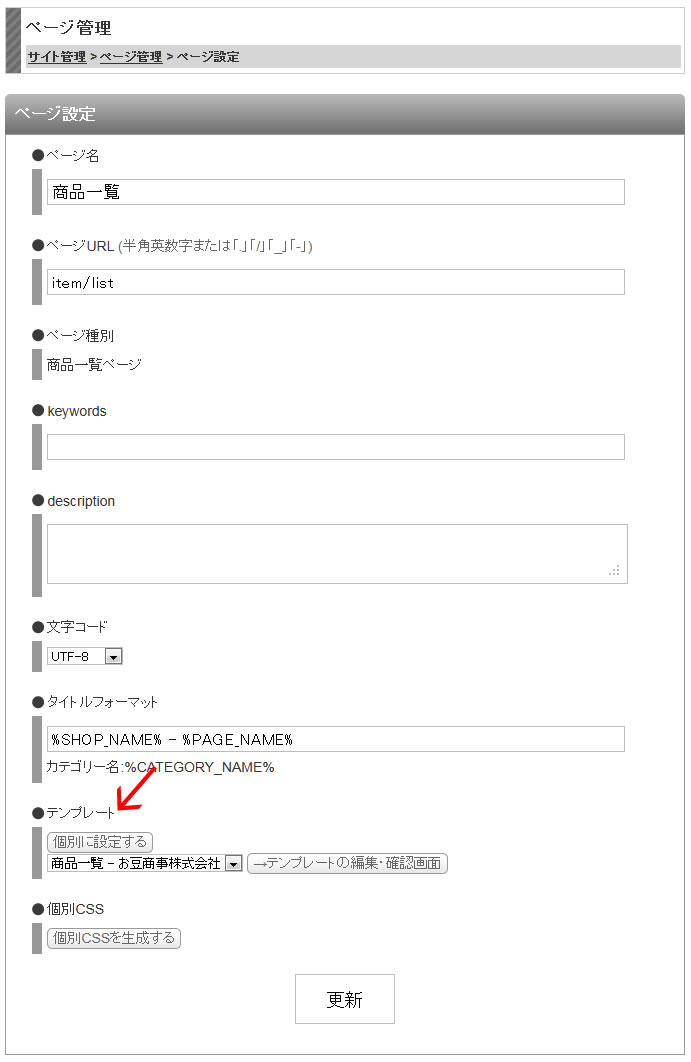
ページ名、ページURLを入力したら、作成をクリックして、
新しいページに先ほどのテンプレートを反映させましょう。

セレクトボックス内に追加したテンプレート名が表示されているので、
そのテンプレートを選択してページの更新を行ってください。
更新後、ページの表示確認を行い
商品一覧ページに登録した商品が表示されていてれば、設定は終了になります。
商品詳細ページに商品を表示させるのも同様の作業で出来ます。
ブロックとcms:idに関してはこちらを御覧下さい。