商品オプションプラグインで商品の選択内容を増やす
バージョン1.6.0以降
商品によっては注文時に色やサイズを指定したい場合があります。
その場合には商品グループの機能を利用すれば良いですが、
たとえば、注文があってから作り始める場合、
注文時にいろいろな情報が必要になったりします。
その場合、商品グループの子商品で一つ一つ条件を用意していくのは大変です。
そのような商品に対し、
カートに入れる時に商品に様々な付属情報も同時に入れる方法を説明します。
始めに商品オプションプラグインをインストールします。
インストール後、
プラグインの管理画面に入り、
商品オプションの項目を追加します。

今回はoption_sizeのオプションの追加を例に話を進めます。
オプション項目を追加したら、
次は商品に公開側で表示する項目を設定します。
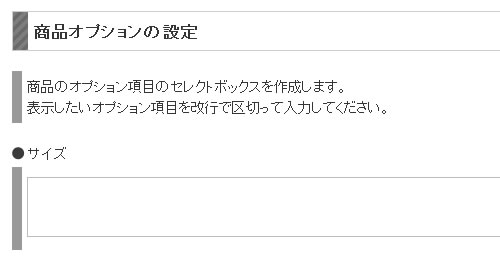
項目を増やしたい商品の編集画面を開くと

商品の編集画面下部に商品オプションの設定という項目が追加されています。

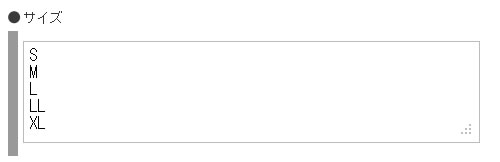
このテキストエリアに開業区切りでサイズを入力していきます。
次はテンプレートに表示設定を行います。
商品一覧、商品詳細ページに記載されている商品表示箇所(block:idのitemとitem_listで囲まれた箇所)に下記の記述を追加します。
<!-- cms:id="option_size_visible" -->
<p><!-- cms:id="option_size" /--></p>
<!-- /cms:id="option_size_visible" -->

<!-- cms:id="option_size_visible" -->で囲んだ箇所は商品の編集画面でなんらかを入力したときに表示されるようになり、
<!-- cms:id="option_size" /-->の箇所に管理画面で設定した項目のセレクトボックスが表示されるようになります。
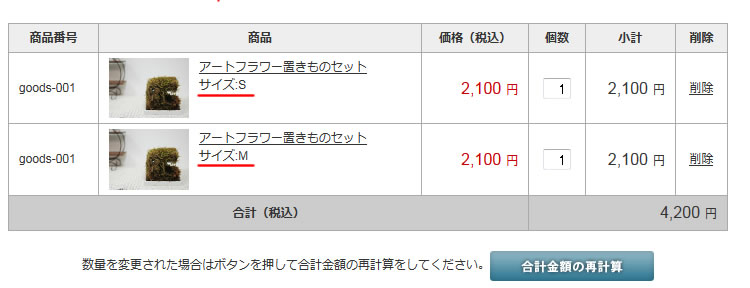
この商品をカートに入れてみると

カートの商品名の下にオプションの値が反映されており、
オプションの値が異なると
同じ商品IDであっても別商品として認識されるようになります。
※注意
このプラグインは<a cms:id="item_cart_link">カートに入れる</a>形式で商品をカートに入れる場合は動作しません。
必ずForm形式でカートに商品を入れるようにしてください。