商品のサムネイルにlitebox等の動作を付ける
バージョン1.4.5以降
商品画像にlitebox等の動きを付けたい場合の実装方法について紹介します。
JavaScriptのライブラリ等で、
画像のみ表示ページでポップアップ等の演出を付けられますが、
その際記述するコードが
<a href="画像のパス" class="liteboxのクラス名(以下***)">画像を表示</a>
上記のような記述になりますが、
block:id="item"またはblock:id="item_list"では登録した画像のパスを表示するcms:id="item_large_image_link"があるので、
<a cms:id="item_large_image_link" class="***">画像を表示</a>
上記のように入力すれば動作します。
同様に画像のカスタムフィールドでも同様の事を行いたいならば、

カスタムフィールドの項目追加時に
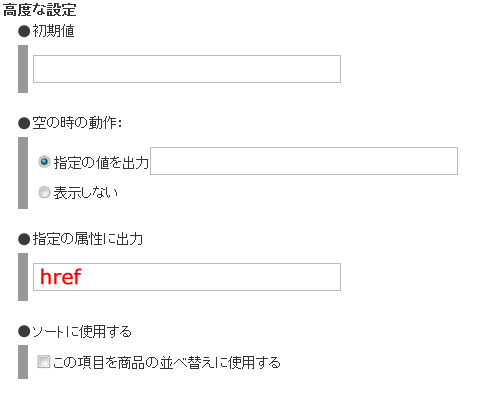
高度な設定の画面で

指定の属性に出力にhrefと記述し、
テンプレート編集画面で、
<a cms:id="追加したカスタムフィールドID" class="***">画像を表示</a>
上記のように入力してください。